
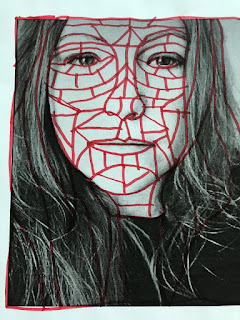
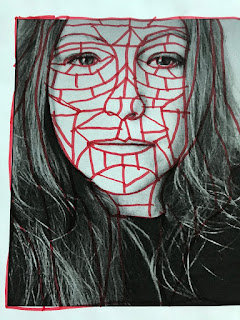
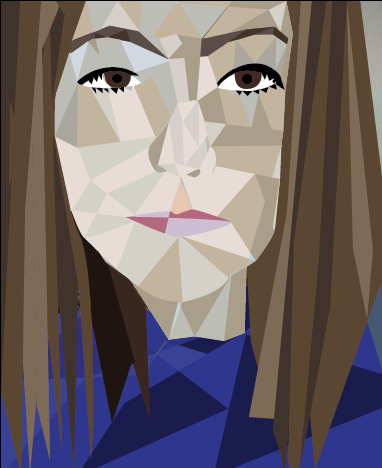
 Examples of student work:
Examples of student work:This lesson is part of your Website Portfolio. The purpose of the Geometric Avatar is to create a online identity or personal logo. The Geometric Avatar creation is to protect you from being recognized as a real person.
Module 5- Geometric Avatar
Instructions for the Lesson:
Before you begin your Geometric Avatar you will need to view the slide show linked below and answer the five questions that go with it. Please download the Geometric Avatar Worksheet at the bottom of this post.
Avatar Slideshow
http://www.nytimes.com/slideshow/2007/06/15/magazine/20070617_AVATAR_SLIDESHOW_1.html
Once you have your Selfie sized you will open up Illustrator and create a New File 8 inches by 10 inches. Next, you will got to File than Place than select your Selfie (File > Place > (choose picture)). Once your selfie is placed with the first layer you find the Layers Pallet if it is not up by clicking on Window > Layer. Next, you will add a new layer by clicking on the piece of paper next to the trash icon on the Layers Pallet.
 |
| This is what the file should look like with when you have placed the Selfie. Note that there is already a second layer. Note the fill is transparent and fill is white. |
 |
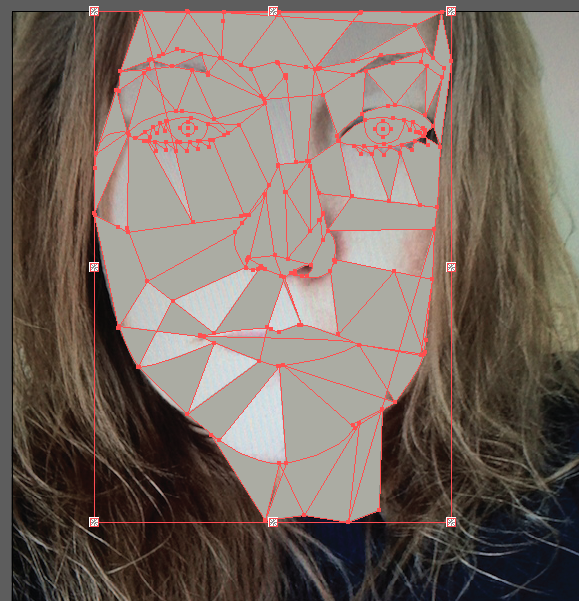
| Layer 1 has been hidden to better show the geometric shapes and lines created. All the lines have been selected with the selection tool. |
 |
| In order for my geometric shapes and lines to become a pattern I needed
to go to Object > Group and than Object> Path.
|
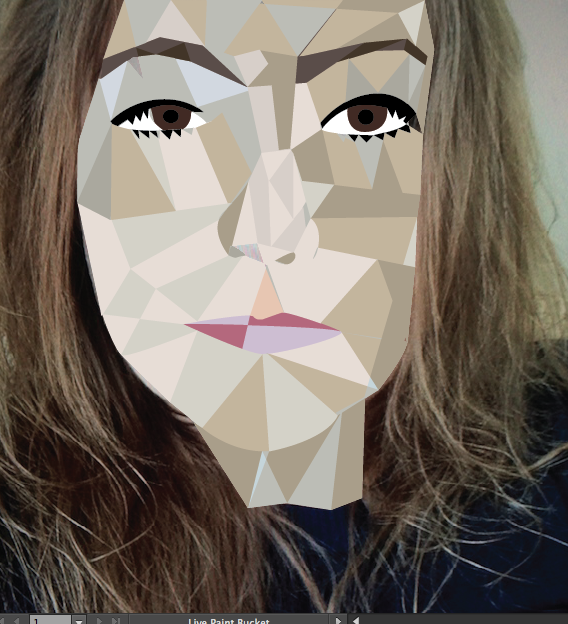
Once you have all the lines made into live paint you will be able to use the live paint bucket tool to choose your colors. By clicking on the original image on Layer 1 you will use the eyedropper tool to find different colors of your face. Once you have selected a color you want you will click on the Layer 2 so it is highlighted in the Layers Pallet and you will paint with the live paint bucket. Try a variety of colors to get the look you want.
 |
| If you can not find the Live Paint Bucket click k or find it under the Shape Tool Builder. |

Now select the whole picture, click Expand on the top tool bar (so it is no longer a Live Paint Object) and make the stroke color transparent (the white lines should now disappear).

If you have time add hair, clothing and a background. Please use new layers for each new addition to you design just in case you want to edit.

Once you are done you will need to take a screen shot (command, shift and 4) and rename your screenshot to yourname_Avatar and drop in the dropbox (http://skylinehsgraphicdesign1.blogspot.com/p/dink-box-drop-box.html) along with the original Illustrator file once APPROVED.
To download the worksheets please click on the title you need: Geometric Avatar Worksheet, Geometric Avatar Checklist and Geometric Avatar Rubric.















